When it comes to creative design, there are many considerable aspects that make a design output a masterpiece. From color themes, typography to visual style and direction, every detail plays a crucial role in the final design. Although there are terms which are understandable to the average human, there are terms in design that only creative designers and developers would know. One of these terms is what we’ll be touching on today, and it is white space.

Literally, we would imagine white space to be a blank space in the color white, but what does it mean in the design world? Why is it important? Let’s break it down. White space refers to the blank area in between your design elements. This technique helps separate text, graphics, and other portions of a design, and helps a design look less crowded, giving it a needed structure.
Did you know: White space is also referred to as negative space. It does not mean a bad thing, rather it is referring to a space between design elements be it a plain color or texture that does not stand out and helps to keep your overall design looking tidy.
Above is a sentence we hear all too often as clients or managers think of white space as wasted space that should be filled with more information or other graphic elements. In actual fact, white space not only aligns visual elements but it also improves the visual communication experience.
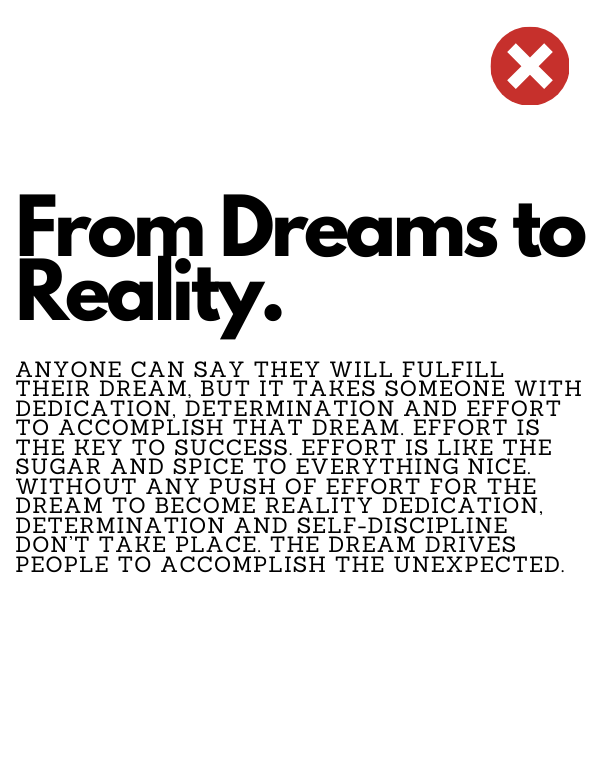
Let’s look at an example:

.png)
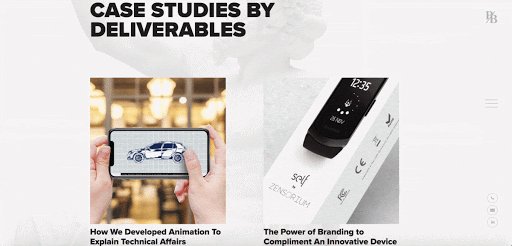
From the example above, we can clearly see which visual is easier to read and more appealing to the eyes. The visual on the left is cluttered and makes it very difficult to digest the information on the visual, not to mention straining to the eyes whereas the visual on the right is clean and visual text is balanced perfectly.
Why is White Space Important in Design?
Now that we have covered the basic introduction of White Space, let’s further understand why this design approach is essential. Other than enhancing the look and feel, white space also helps to enhance the effectiveness of web pages as well as boost UI (User Interface) and UX (User Experience) when it comes to designs on webpages. Let’s look at other factors on why implementing white space is beneficial:
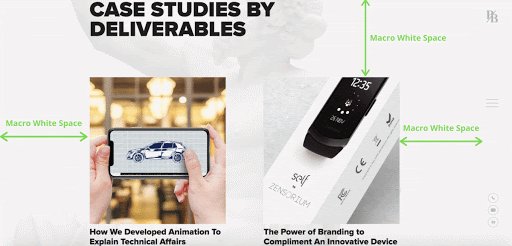
1. Focus and Attention
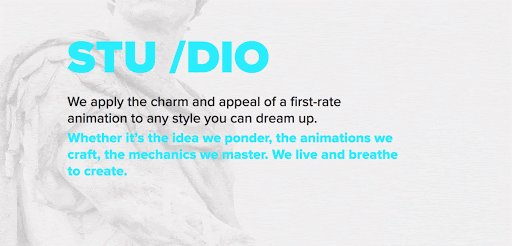
White space helps viewers to prioritize the focus area in a design. Macro White Spaces are the large spaces between layouts and layout elements, for instance the space on the left and right of a web page where content is situated in the middle. The spaces at each side will drive the viewer’s attention to the middle, where the content is.

2. Improves Comprehension
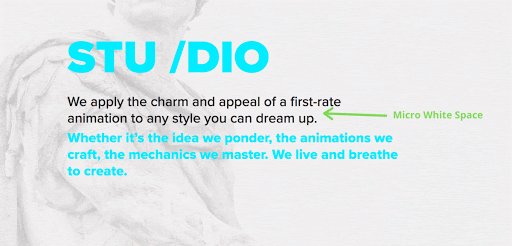
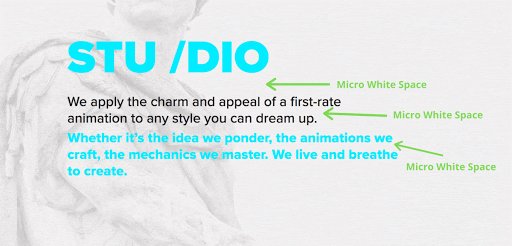
Proper use of white space makes a design easily digestible and improves readability. A study has noted that proper use of white space between lines of paragraphs and the left and right margins can increase comprehension up to 20%. The small spaces between lines of texts or paragraphs are called Micro White Space.

3. Increase Interaction Rate
As the average attention span of an internet user is about 6 seconds, proper use of white space can greatly assist the design in getting the message through to the user quickly which could increase the probability of interaction by highlighting a call-to-action (CTA)
Let’s Conclude.
White space is indeed a powerful design tool beyond its literal definition. We’ve learned how proper use of white space has its many benefits such as better readability, prioritising the focus area of the design and more. Unfortunately, designers do find themselves having a hard time implementing this due to demanding clients or businesses who wish to utilise every empty space for more content. However, it is still important for businesses or clients to take note on how white space can elevate their visual designs further and in return offer better usability especially on their website as well as boost conversions.
Related articles you might like